可能各位产品经理有更多的话语权,包括通过用户调研、市场分析等方法去挖掘用户的需求,从而设计出满足痛点的产品。

手游宝论坛移动端从去年低开始打造,功能经过半年多的不断迭代,已经日趋完善。初期由于功能的不断快速变化,所以也没花太多时间在优化上。

非常庆幸的是,我们收到越来越多的用户质疑,“你们的APP太耗流量了”、“你们的APP在2G网络下根本没法用啊,慢得要死”......
用户的声音永远是最宝贵的,先满足最真实存在的问题才是最重要的,于是在在这种背景下,我们启动了一轮论坛优化。
移动网络没有传统G及更低网络下,延时普遍比较长。用户打开页面白屏等待的时间过长将直接导致大批没耐心的用户流失。善用缓存,可以加快用户看到页面内容的时间。
这下看就比较明显了,在2G下,从首页中点击打开一款游戏的论坛板块页,有明显的长时间白屏,而利用了缓存之后,板块之前缓存的内容能瞬间显示出来,而在请求收到之后,再替换掉缓存内容。

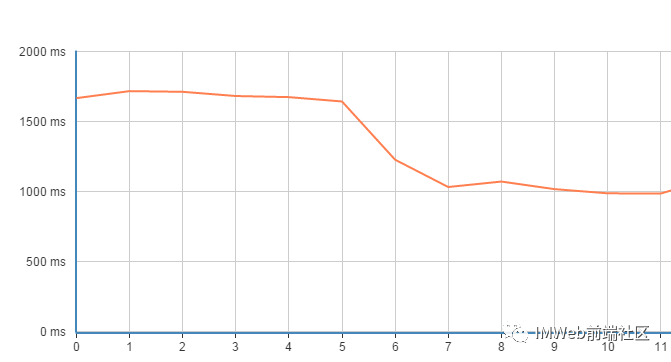
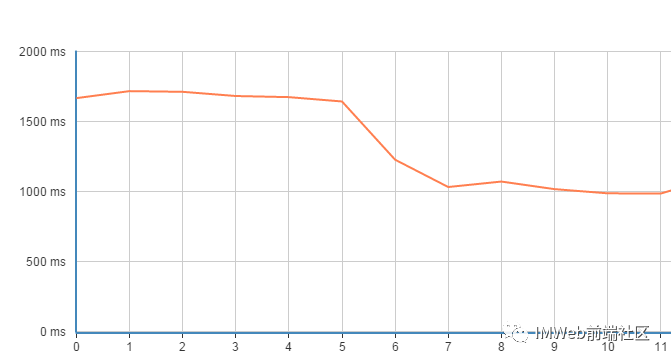
上图是8月20日后的按日统计的平均首屏时间,可以明显看到,在利用缓存之后,首屏时间从原先的约1.8s下降到到1s左右,速度提高约45%!
论坛板块页的缓存策略很简单,只要用户访问过一次某论坛,就将该论坛的首屏内容缓存下来,提供给下一次访问时候使用。
接下来我想要在帖子详情页也使用一定的缓存策略来提高体验,但是由于帖子数量太多,我们不能将所有帖子内容都缓存下来,而且同一个用户多次访问同一个帖子的概率是相对比较低的,那该怎样利用缓存策略呢?

相信大家已经看到区别了,优化后的详情页,用帖子的一些基本信息替换掉了优化前的白屏。而这些基本信息,其实是在列表页的时候就加载了的,我们在列表页时候将帖子概要简单整理后存入本地缓存,从而在打开帖子详情的时候能将对应的缓存内容显示出来,提高体验。

数据的表现情况,从原先的约1.7s下降到1s,速度提高约41%。当然,这个首屏时间定义得可能并不很严禁,但是总体来说,还是提高了体验呀。
以上所说的本地缓存,指的是web容器的localStorage,而浏览器对其大小是有不同的的,所以大家使用的时候一定要有自己一套缓存的策略,不能出现让其不断自然增长最后装满并崩溃的情况。

比如针对手游宝论坛,我自己判断的是用户经常访问的游戏板块不会超过3个,所以我只会缓存3个游戏板块的内容,一旦出现第4个,会把前面的较旧的删除掉;而在帖子详情层面,只会缓存50个帖子的基本概要,每次进行存储前,都会判断如果内容即将超标,则将较旧的进行删除。
当然,最优的缓存策略方案绝对不是拍脑袋就可以出来的,所以基于这点,后续还需要根据反馈数据,去平衡用户的缓存命中率和缓存使用空间的关系,以达到效率最优。
众所周知,在web领域,图片往往是消耗流量的资源。论坛的帖子内容出现图片的情况还不算非常多,而且也已经有做一定的优化,但是之前一直遗漏了一个问题,那就是“用户头像”。
由于历史原因,手游宝用户在注册时候,后台会去拉取用户的QQ或者微信的基本资料,并将其作为用户的初始信息来注册一个手游宝用户。问题在于头像这一属性,初期选择了直接保存了QQ或者微信头像的url,而并没有将头像重新存储一份成为手游宝的图片。因此问题就来了,我们保存的是第三方的头像原图url,且没经过处理(选择对应的尺寸)就直接进行了显示,导致了很多流量的浪费。目前经过整改,头像都选择了对应比较合适的尺寸进行显示,但是由于整个系统现存在3种形态的url,QQ的、微信的和手游宝的,而每个平台都有不同的缩略图尺寸配置,因此对后面的优化带来了一定的麻烦(此处后续安排进一步优化)。

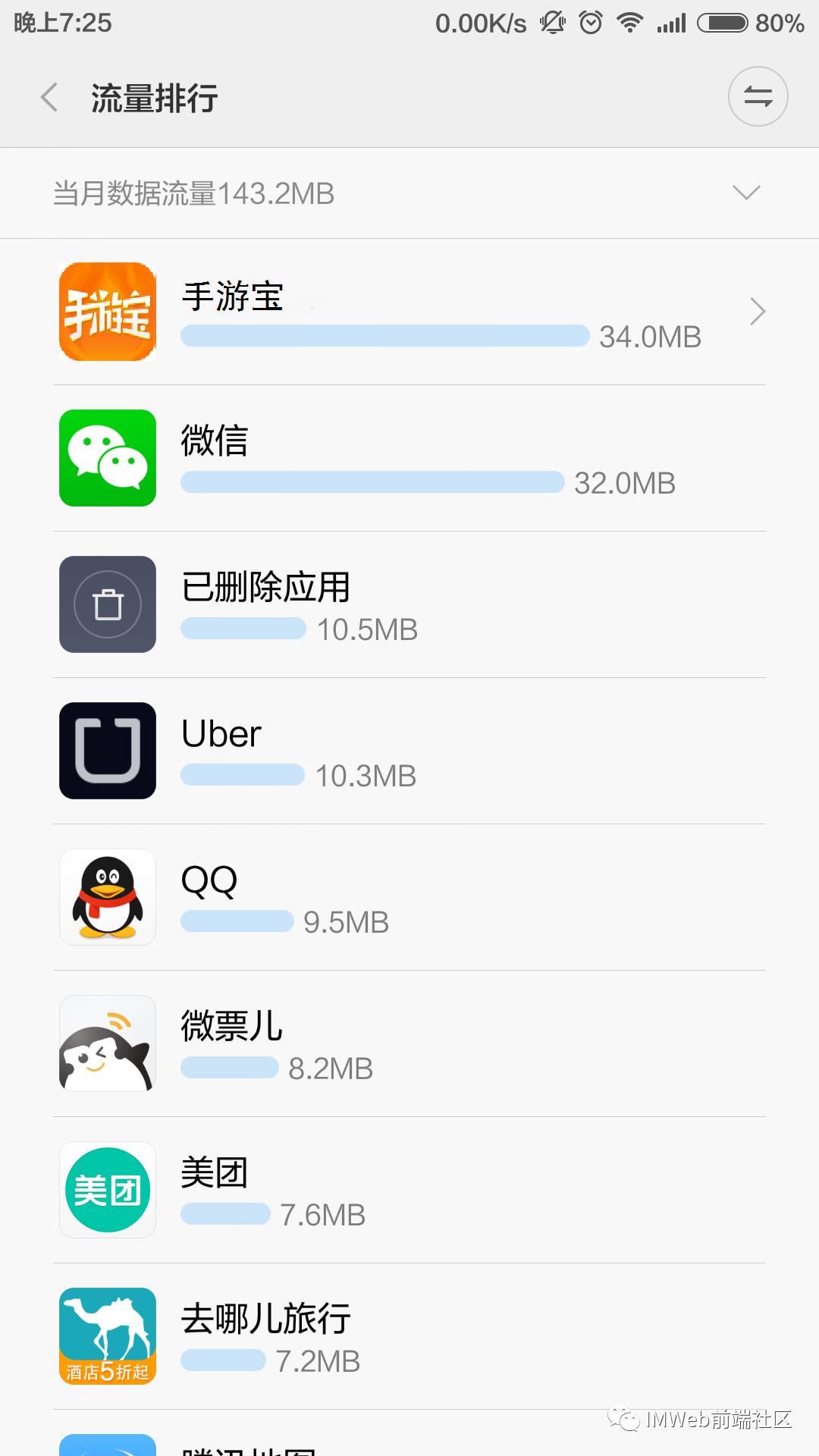
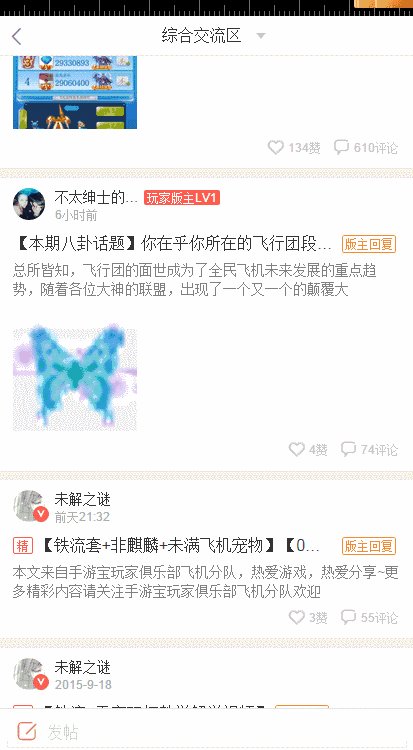
粗略估算一下,一个正常的用户从论坛首页,进入到某游戏板块列表页,再进入一个帖子详情页,访问到的头像绝不少于10个(如上图所示),而头像的原图往往能达到20KB,如若我们将所有头像都统一使用100*100的尺寸,每张图片将能节省大概18KB的流量。我们就按每个用户访问10个头像来算,能为我们的图片CDN每天节省近103GB!


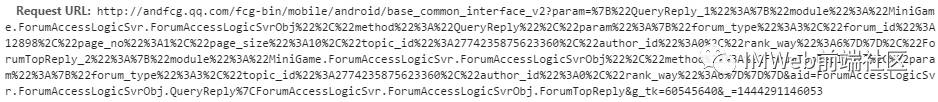
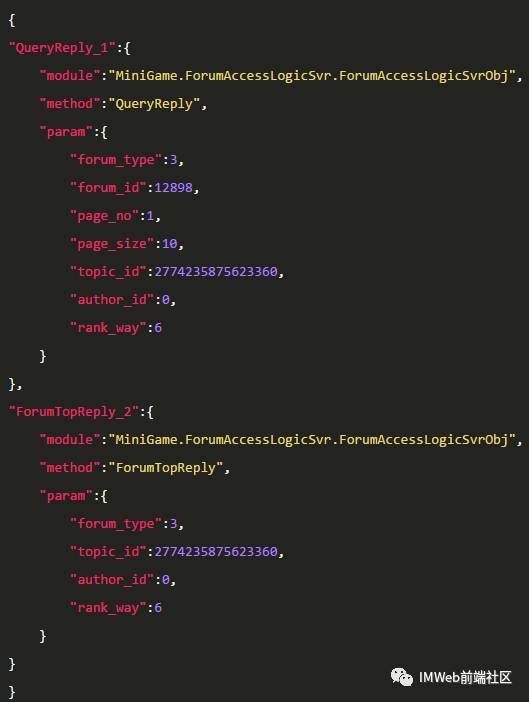
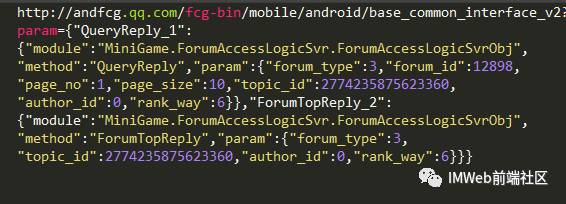
这里的意思是,前端合并调用了后台的两个接口,分别是获取帖子的评论数据QueryReply和获取热门评论数据ForumTopReply,而每个接口又需要单独的param参数。大家明显能看到,这里面有非常多重复和没必要的数据进行了传输。
由于历史原因,最早时候的接口都是以后端的思来设计的,用module和method来区分了每一个子功能,而这样的接口在没有任何业务逻辑的包装下,直接暴漏给了前端来调用。另一方面,从返回给前端的数据来看,后端由于考虑每个子功能的复用,所以也常常出现返回一些没用的数据给前端,导致了更多的网络流量浪费。
因此针对这一问题,我们打算在前端和基础业务之间再搭建一层业务逻辑层,这一层针对页面的具体业务来组装数据并返回,从而解决这一问题。

而且只返回页面需要的数据,多余的删减掉,按照目前每天6000W左右的接口调用量,若每个接口能节省0.5kb左右,那么能每天节省近29GB的流量!
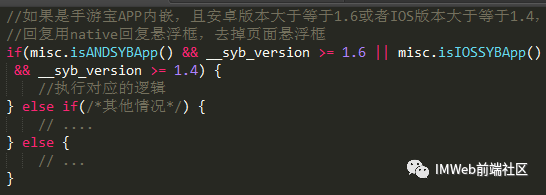
手游宝论坛由于使用非常多,除了要考虑普通浏览器访问的情况下,还需要考虑手游宝APP里的hybird内嵌情况、被游戏APP内嵌的情况等等。为了提高体验,手游宝论坛在APP的下借助Native进行了很多优化,而APP也一直在不断迭代中,从我当时接手论坛时候的1.5版本,到现在的3.8版本,于是我们经常能看到类似这样的代码:

但是其实随着版本不断地迭代,低版本的使用用户会越来越少,而且产品同学也会根据策略不断强制一些低版本用户进行升级(如低版本存在初期的漏洞风险、功能大改要兼容低版本成本太高、旧版本体验实在太差已被时代抛弃等等)。
通过整合代码,整体JS文件瘦身了5KB,虽然量非常小,但是就这个举动,却可以为我们的CDN每天节省近3GB的流量。而更关键的是,删掉没用代码的感觉太爽了!代码更加简洁清晰了,为日后的继续迭代做好了充分的准备。

项目持续的快速迭代,很多时候没法做到完美的长远计划,坦然接受不完美的存在,竭力地发现它们,有节奏地优化它们,才能让一款优秀的产品持续健康地成长下去。
推荐:
